一、创建应用、页面 #
1.1新建应用 #
应用是页面的集合,页面存在应用中,要搭建一个看板,首先需要新建一个应用
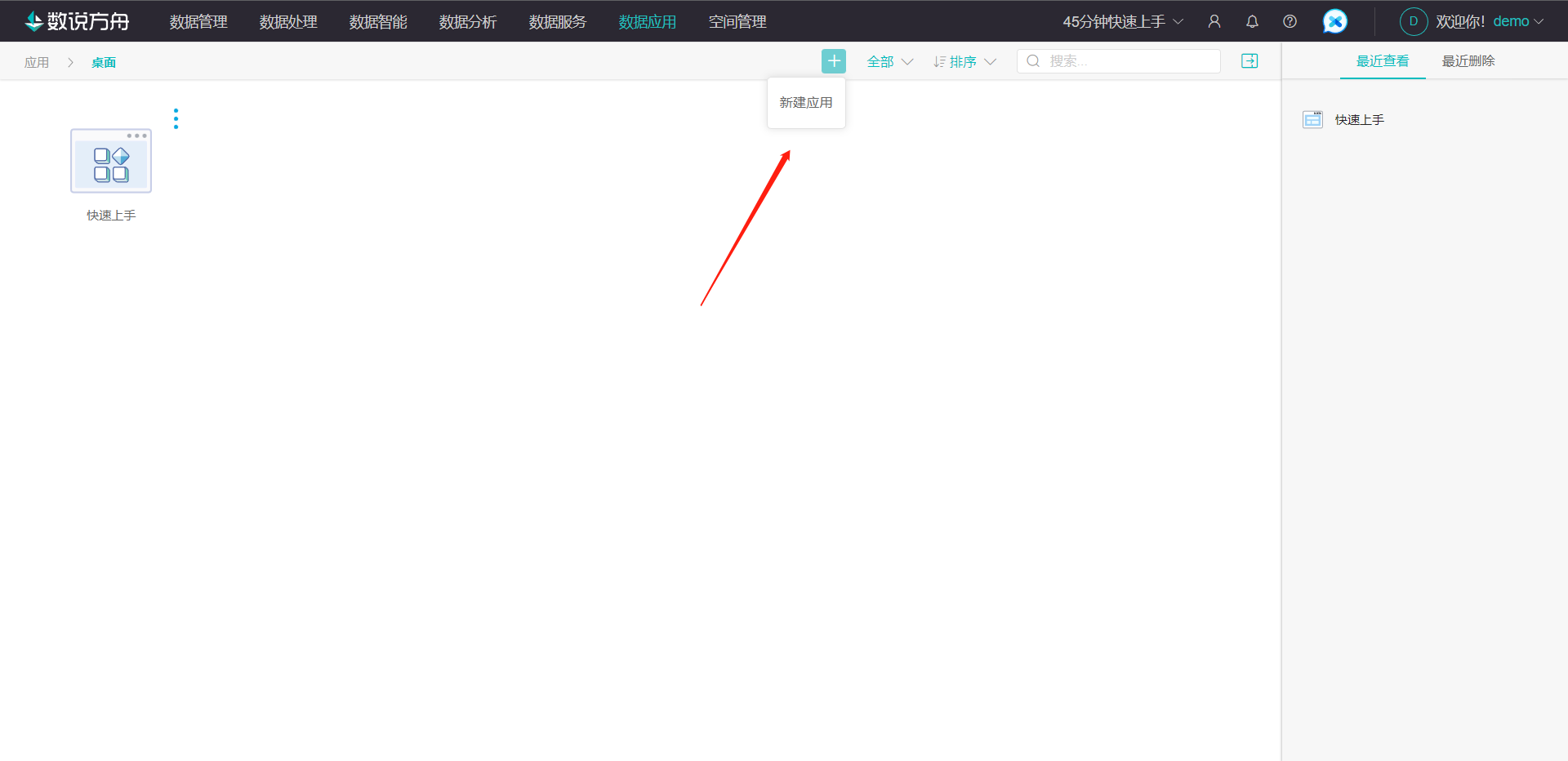
- 进入【数据应用】模块
- 点击页面右上角的“+”(新建按钮),新建一个应用

- 输入应用名称“快速上手”,选择普通应用,应用图标(选填)
- 点击“确定”
👉这样你就完成一个应用的新建啦,在应用中我们可以新建页面
普通应用、大屏应用、移动应用
普通应用指web端应用,大屏应用指用于大屏展示的应用,移动应用指手机APP或者小程序应用1.2新建页面 #
我们访问一个应用,实际上看到的是一个个页面,而页面是组件的载体
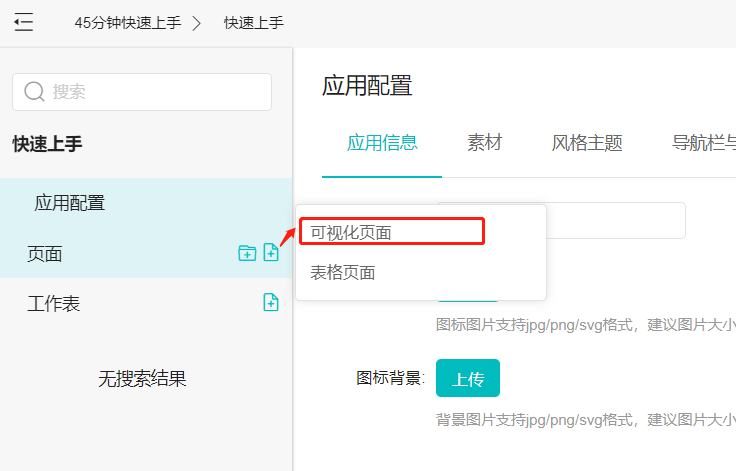
- 双击应用,进入应用编辑页
- 点击左侧的“+”,新建可视化页面

- 输入页面名称 “内容分析”
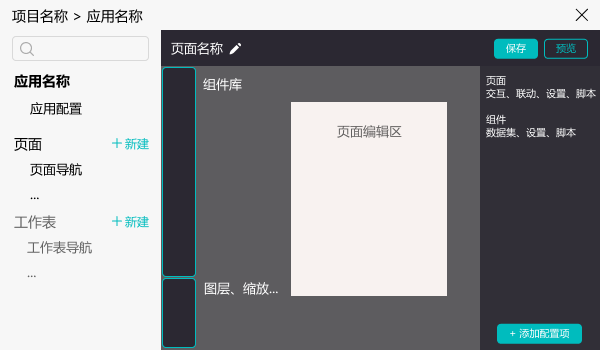
- 点击“确定”,进入页面编辑页

👉接下来你就可以往页面上拖入组件、排布组件、配置组件之间的交互,实现一个动态交互的页面。
1.3设计页面 #
现在我们来设计一下我们要做一个什么应用
可以使用《添加数据源》中提及的本地上传的数据源“7779725_2月份小红书元气森林&芬达数…csv”的数据,我们可以用这份数据,做一个有内容分析看板的应用
1.3.1页面内容 #
看板有一个下拉筛选器,可以选择提及的产品是元气森林还是芬达
有一个话题的提及榜单,关注热门话题
有一个关键词词云图,展示提及关键词
1.3.2页面交互 #
- 选择提及产品,话题榜单、关键词词云可以展示对应产品的相关数据
- 点击话题榜单中的某一个话题,关键词词云可以在分析对象的基础上,显示话题对应的关键词
二、组件排布 #
页面是组件的容器,页面展示的其实是组件。
方舟将内置组件分为图表组件、基础组件、列表组件、容器组件、筛选器组件、图标组件、表单组件。
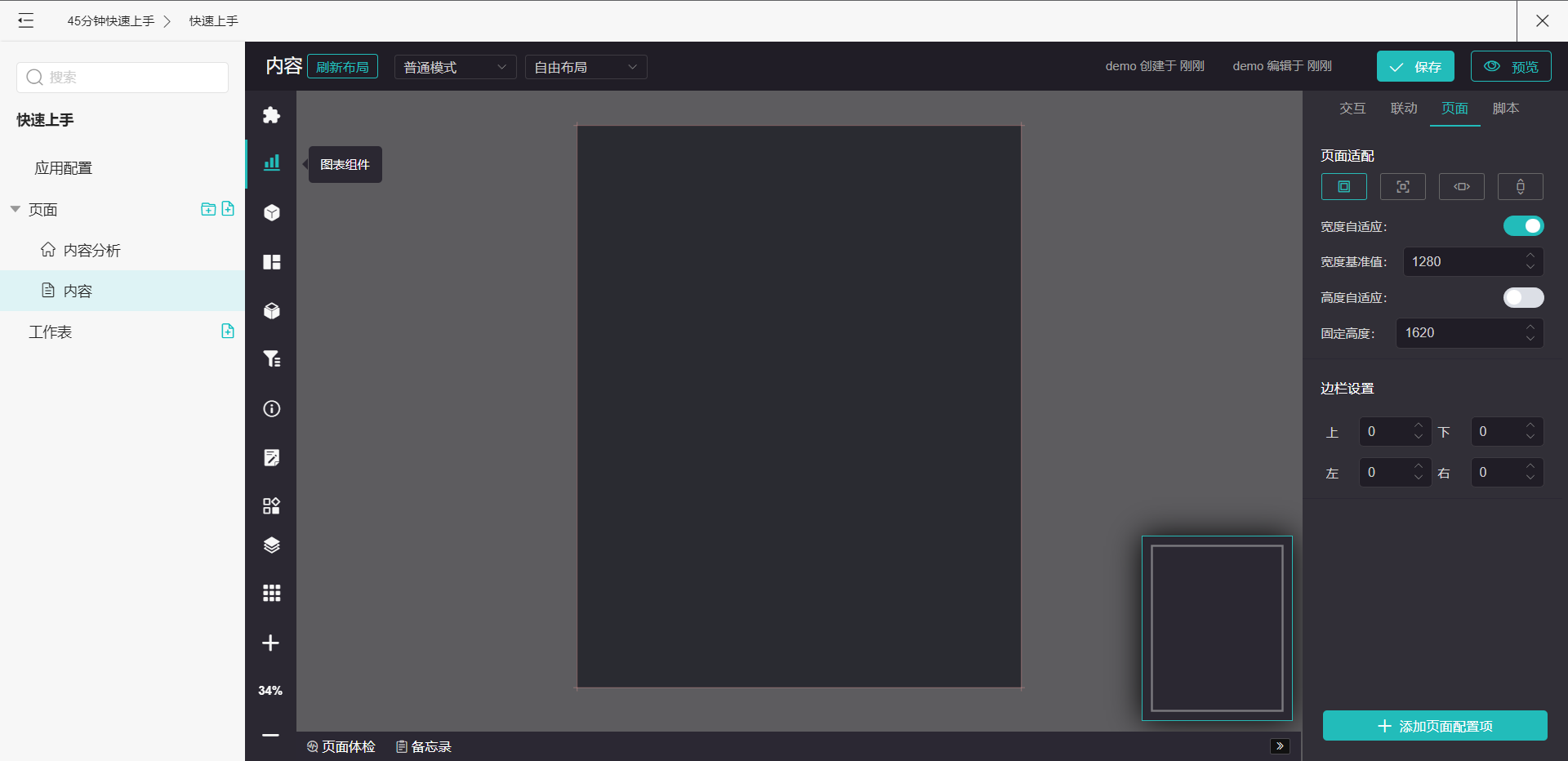
- 点击左侧导航中的页面,进入页面编辑页
- 点击组件分类icon,打开编辑页组件栏

- 在筛选器组件中,找到“基础下拉”,在图表组件中,找到“基础表格”、“词云图”,逐个拖拽进入页面中

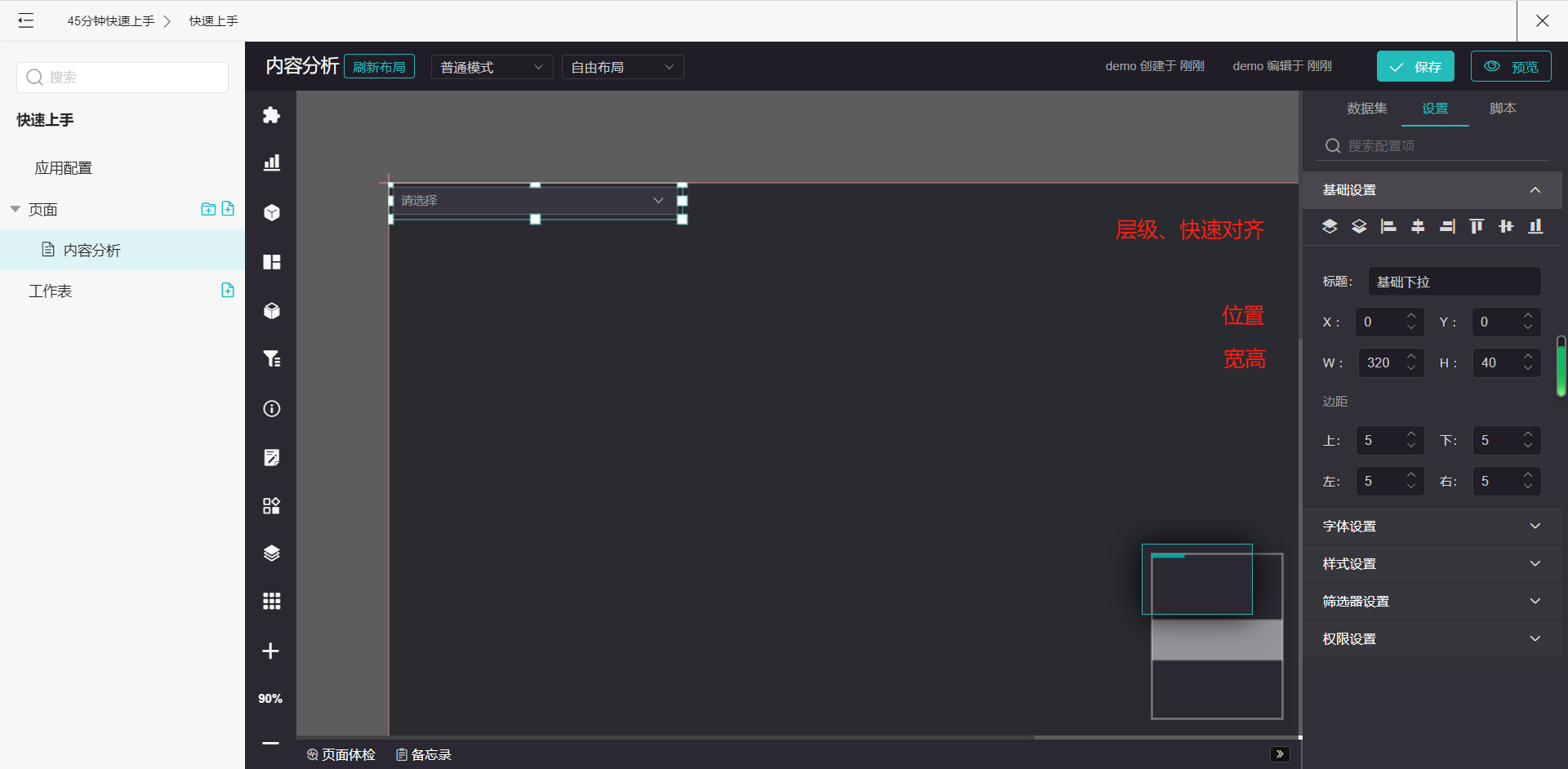
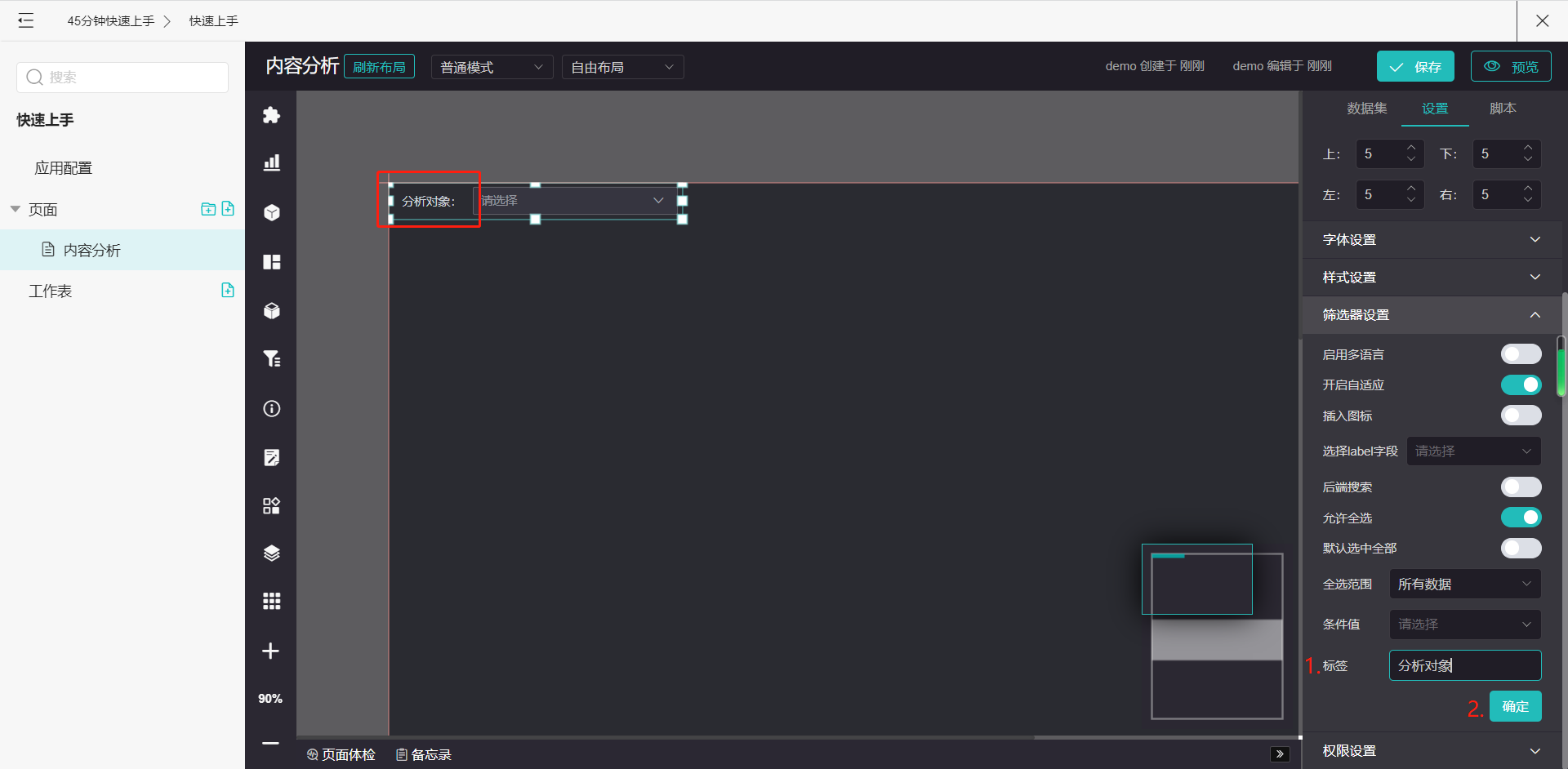
- 选中“基础下拉”,打开右侧“设置”tab下的“筛选器设置”,编辑标签为“分析对象:”,点击确定

- 编辑基础表格、词云图的宽640px,高580px
修改基础表格组件标题为:话题榜单
修改词云图组件标题为:关键词词云 - 点击页面空白处,调整页面的高度为640px

- 点击页面右上角“保存”页面配置
✍️排布好组件之后,就可以建立组件之间数值联动,达到挖掘数据价值的效果
Q:如何便捷组件位置、宽高?
A:两种方式
1. 拖拽移动组件;选中组件,通过鼠标调整组件宽高
2. 选中组件,在右侧组件配置栏中,编辑组件位置参数、宽高参数
Q:如何编辑组件的边距、标题颜色、标题字体大小?
A:此类问题属于针对一个组件的配置,更加组件的配置项有两种做法。
1.需要添加组件配置项类
选中组件,点击页面右下角的”添加组件配置项”,添加相关配置项到页面右侧设置栏中,在设置栏进行配置
2.直接在设置栏中配置
选中组件,在页面右侧设置栏中找到对应的配置项进行配置。三、组件接入接口 #
方舟拖出来的大部分组件是自带演示数据的(除了输入框、时间筛选器等不需要读取数据的筛选器)
但这些演示数据往往不带业务含义,想要搭建一个业务应用,组件需要接入带有业务意义的数据接口。
3.1接口准备 #
前面我们已经上传好了数据源,基于数据源,我们可以进行数据分析,并挂载为API接口
- 进入【数据服务】模块
- 点击“新建数据服务表”

- 选择数据管理已上传的数据源(没有上传数据源,见《添加数据源》)
- 命名数据服务表“分析对象”
-
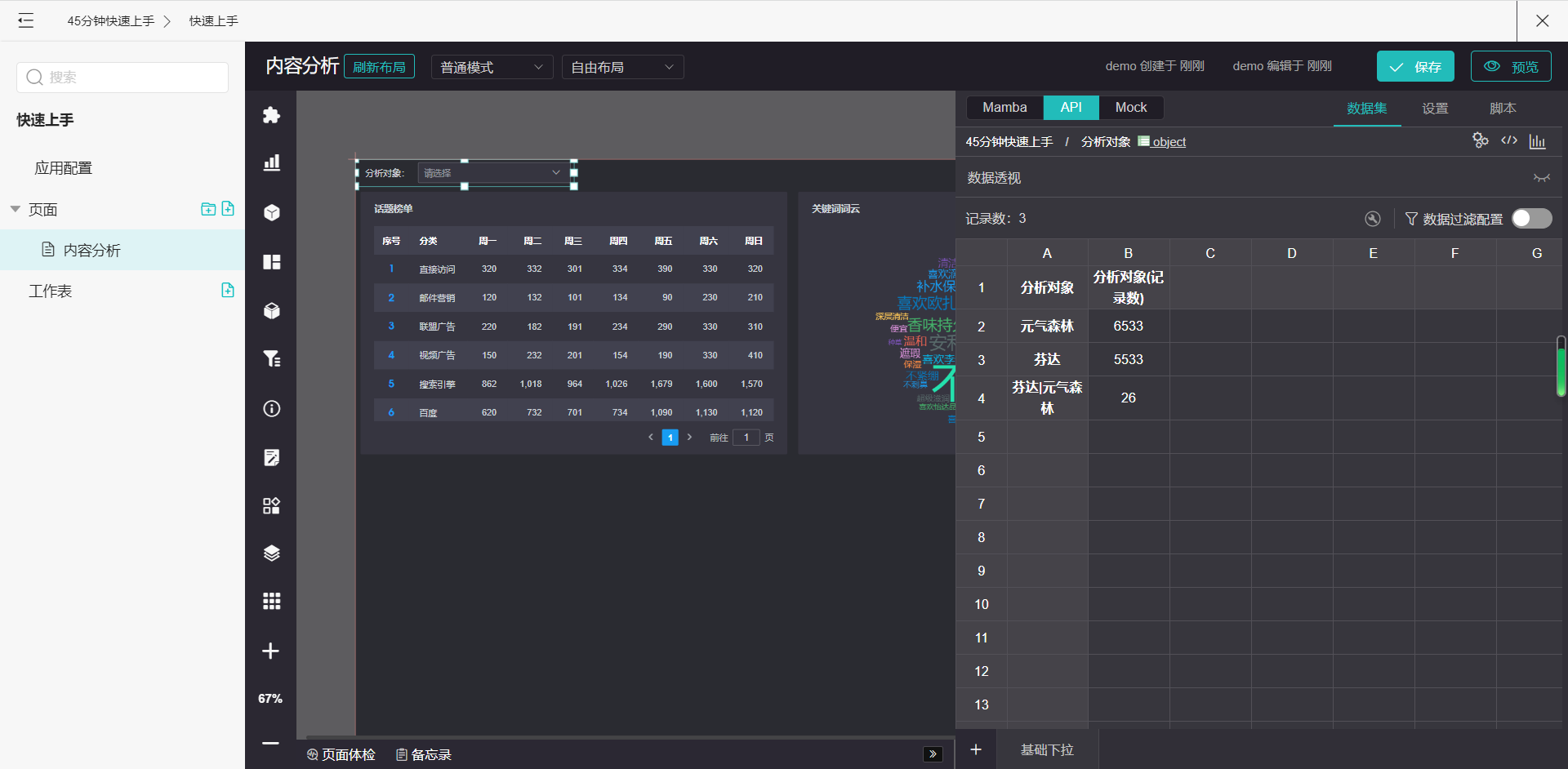
进入服务表编辑页,在左侧字段搜索框中搜索“分析对象”,将分析对象字段拖拽到行透视框中,这时,值字段会自动填充为“分析对象”

- 点击右上角【发布】
- 命名API空间名称“object”,点击确定
以此方法,请发布生成“话题榜单”、“关键词”另外两个API接口
1.新建名称为“话题榜单”的数据服务表,将“话题”字段拖拽到行透视框中,发布空间名称为“topic”的API接口
1.新建名称为“关键词”的数据服务表,将“关键词”字段拖拽到行透视框中,发布空间名称为“keywords”的API接口
👍发布成功,你生成了API接口,接下来你可以将这些接口与页面中的组件进行绑定
Tips:分析数据——根据业务需要,若需要生成详细的信息表格,则单击右上角操作栏中的显示字段,勾选需要的字段;若需要生成透视后的信息表,则将左侧返回的字段拖拽到对应的行、列、值中进行透视。也可以将字段拖进筛选器中,针对字段进行筛选,来达满足业务需求。
Q:接口只能通过方舟数据服务表生成吗?
A:不是,数据服务表是接口生成的其中一个途径。此外,方舟也支持第三方挂载接口的功能,不限制接口的开发。
3.2组件接入接口 #
接口准备好后,就可以给图表组件接入数据源,使组件渲染数据
- 进入页面编辑页
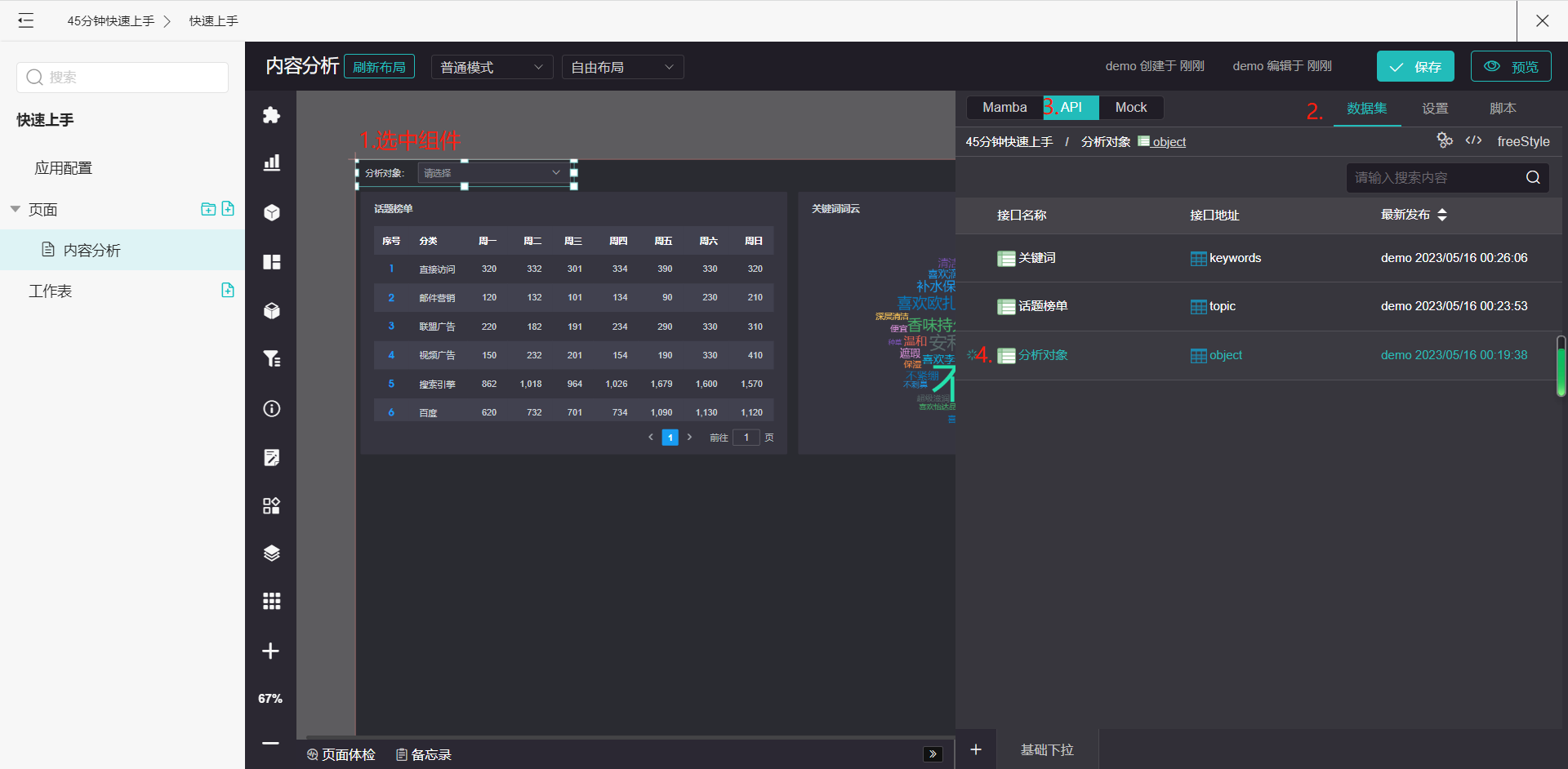
- 选中“分析对象”下拉筛选器
- 点击右上角的数据集tab
- 选择API数据集
- 选中目标数据源“分析对象”


以此方法,请为“话题榜单”、“关键词词云”接入API
1.选中组件“话题榜单”,点击数据集,选择API数据集,选择“话题榜单”
2.选中组件“关键词词云”,点击数据集,选择API数据集,选择“关键词”
这样组件就都接入数据API了

Q:组件一定要接入接口,才可以参与联动吗?
A:不一定,时间组件、输入框此类筛选器不一定需要,时间组件自带时间数据信息,输入框可以由用户输入数据。
四、联动配置 #
4.1理解联动 #
联动指,两个或多个组件之间的交互,用户在页面上操作一个组件,引起另一个或多个图表的刷新和变化。
需要事件组件、联动变量和影响组件。事件组件监听用户交互,向影响组件发送联动变量。影响组件接收变量后重新加载数据,实现联动效果。
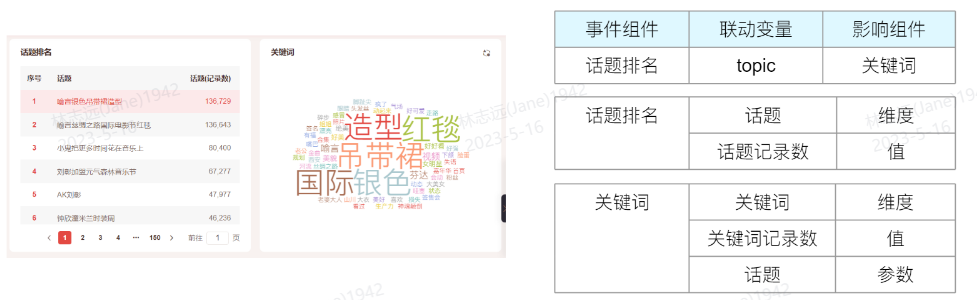
eg.点击话题榜单的某一行,词云图渲染的对应话题的关键词数据,那么在这个交互动作中,话题排名是事件组件,联动变量是话题,影响组件是关键词

分析应用的联动
| 事件组件 | 联动变量 | 影响组件 |
|---|---|---|
| 分析对象 | 分析对象 | 话题榜单、关键词词云 |
| 话题榜单 | 话题 | 关键词词云 |
4.2根据联动效果改造影响组件的API #
影响组件之所以可以根据用户的操作行为做出对应变化,是因为事件组件向影响组件传递联动变量,影响组件接收到变量之后,把这个变量作为自身筛选条件,并重新加载自身筛选后的数据。
所以我们需要把对应的联动变量作为影响组件接口的筛选条件。
分析接口筛选字段
| 接口名称 | 筛选条件 |
|---|---|
| 话题榜单 | 分析对象 |
| 关键词词云 | 分析对象、话题 |
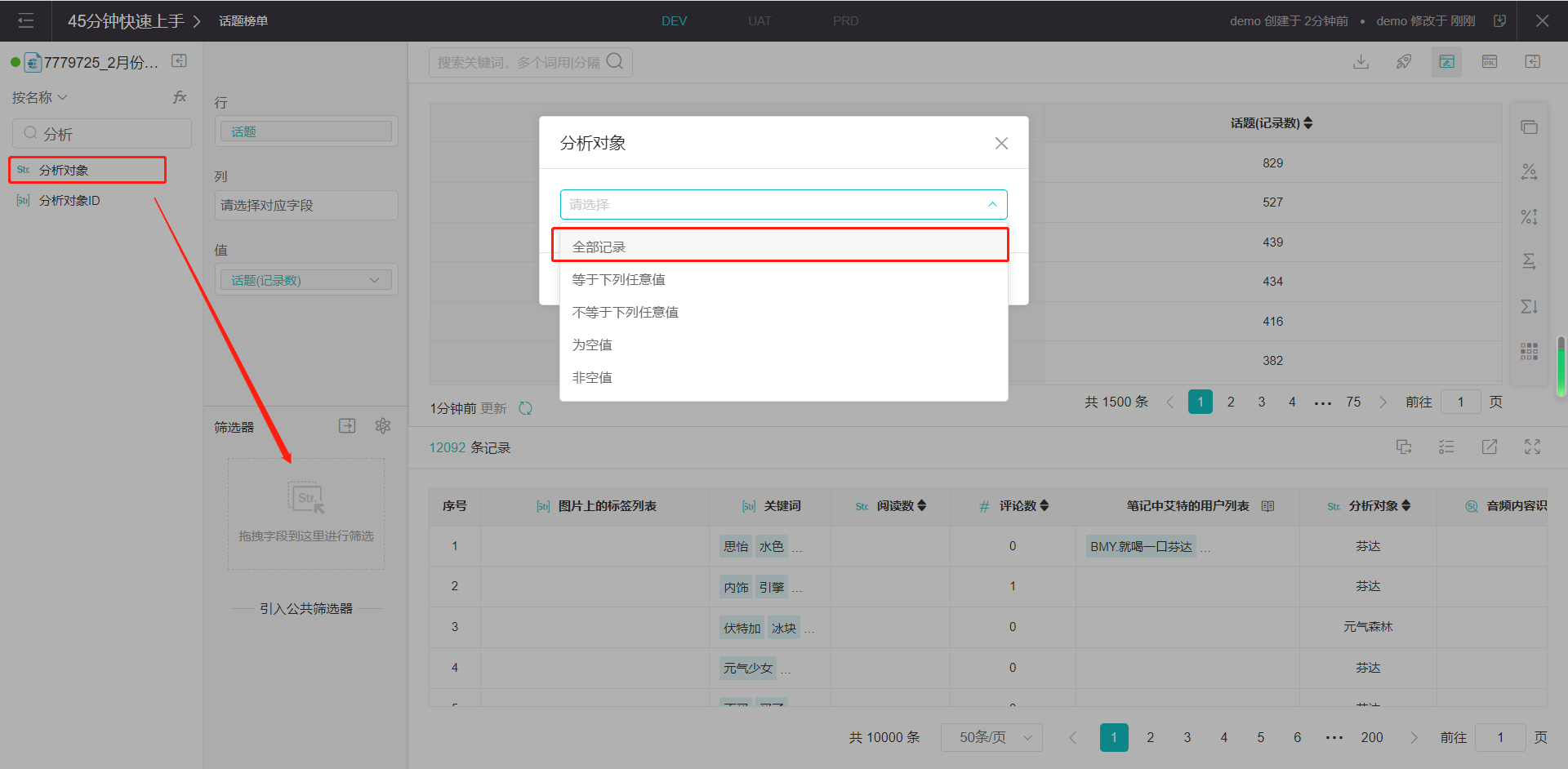
编辑服务接口,以“话题榜单”接口为例
- 进入【数据服务】,双击接入“话题榜单”服务表
- 点击右上角“编辑”按钮
- 将字段“分析对象”拖入筛选器中,并选择“全部记录”

- 点击页面右上角“发布”按钮重新发布接口
以此方法,编辑“关键词”数据服务表,将字段“分析对象”、“话题”拖入筛选器中,并选择“全部记录”重新发布接口
🗒️接口重新发布后,需要返回页面编辑页,选中组件,点击数据集,重新加载一下接口配置
4.3联动配置 #
现在组件已经具备数据,并且数据接口已经具备配置联动的条件,可以进行联动配置
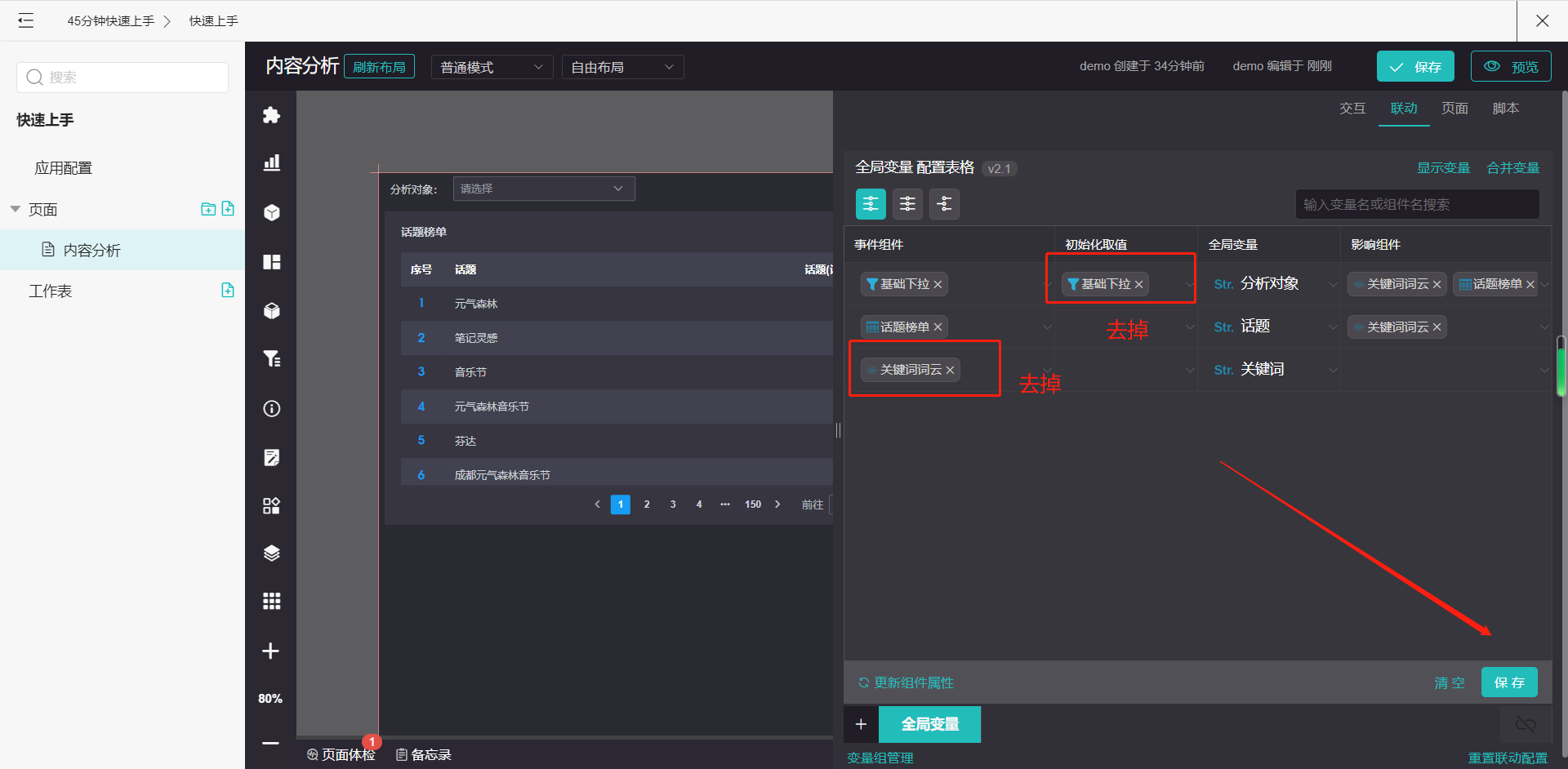
- 点击页面空白处,点击右上角“联动”tab
- 点击“开启联动”
- 联动面板会自动识别联动信息,配置联动,这里需要稍加调整,配置出符合业务交互需求的联动面板
- 点击联动面板右下角的【保存】

- 点击页面【保存】,可【预览】页面效果
Q:为什么接口有的参数没有显示在联动面板中?
A:可能有一下几种情况造成。
1.组件对接的接口没有更新配置,需要点击组件,重新加载一下数据集API配置。
2.进入联动面板,点击【更新】时,没有勾选对应的字段,可以点击联动面板右下角的【更新组件属性】;或者重新打开联动面板,点击【更新】,勾选需要显示的字段,点击确定
Q:事件组件可以发出参数A,影响组件可以发出参数B,两个参数名称不一致,但是数据类型一致,数据信息一致,我如何实现联动?
A:点击联动面板右上角的【合并变量】,选择两个参数行,点击【合并】,选择合并后字段的展示名称,点击【确定】,两个参数合二为一,实现联动效果。五、页面组合 #
前面说到应用是有页面通过导航菜单,页面之间的跳转组成的。
在完成页面的组件排布,联动配置后,便可以将多个具有业务关联性的页面组成一个应用。
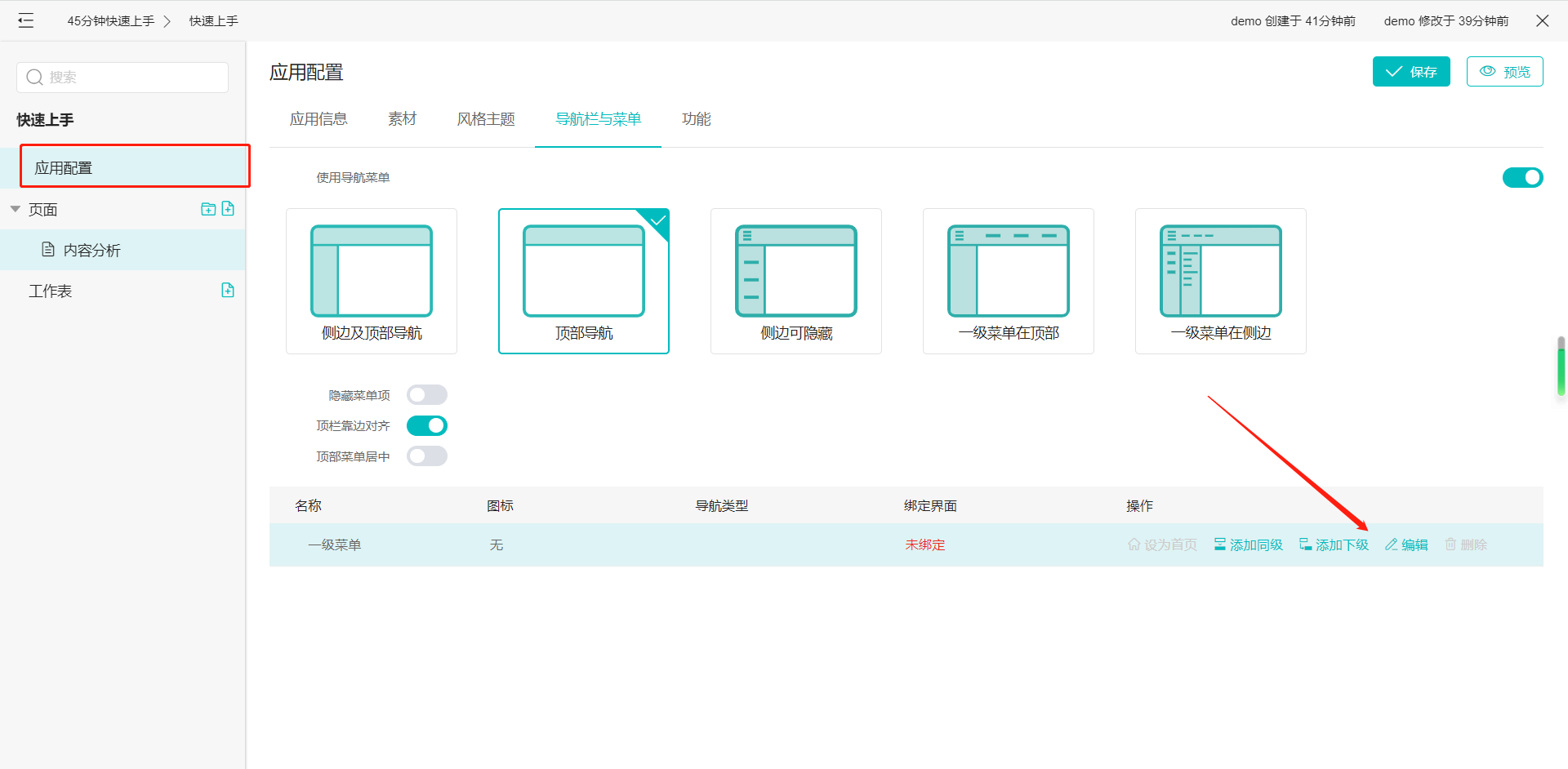
- 进入应用编辑页,点击【应用配置】
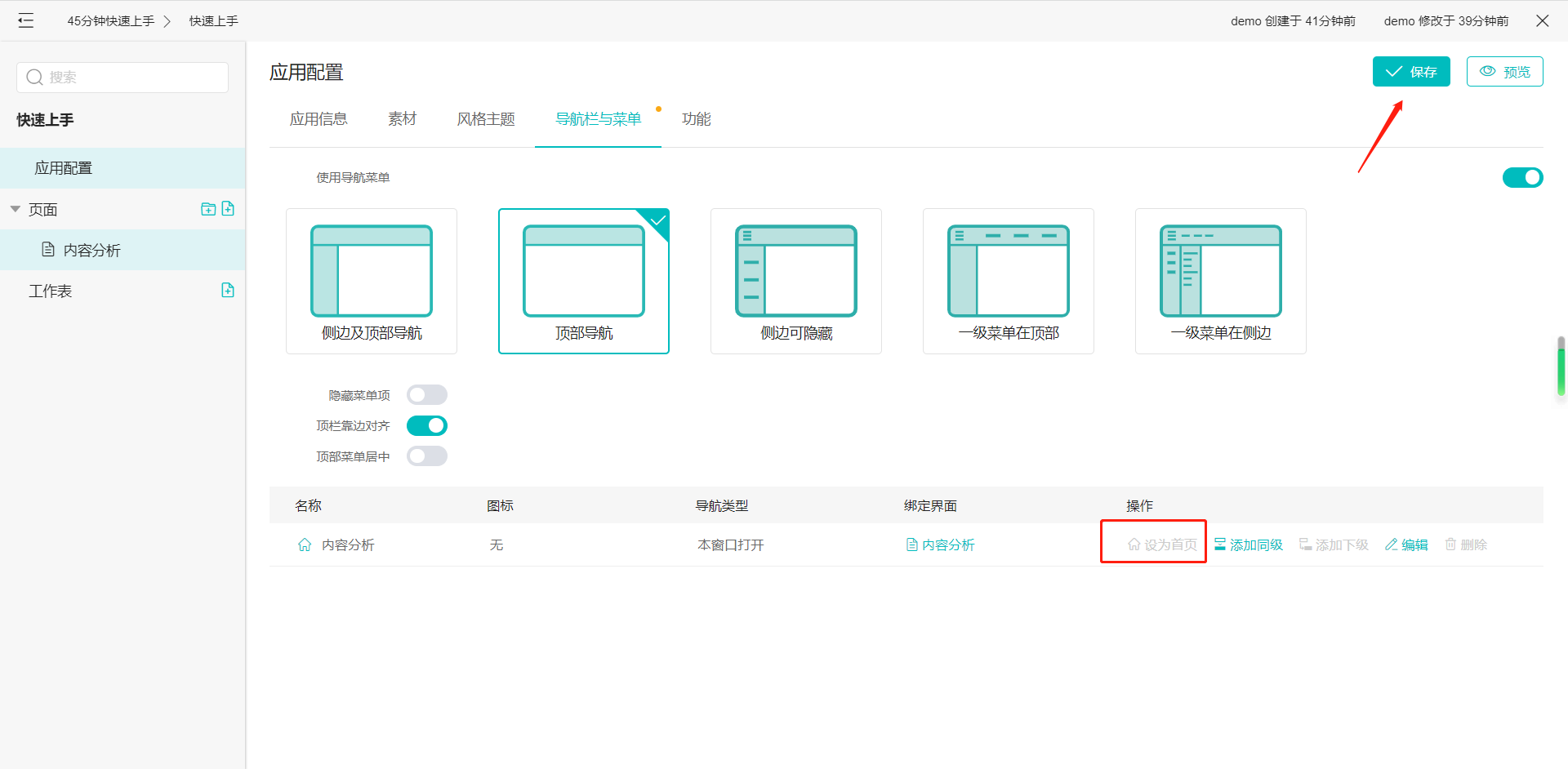
- 进入“导航栏与菜单”tab
-
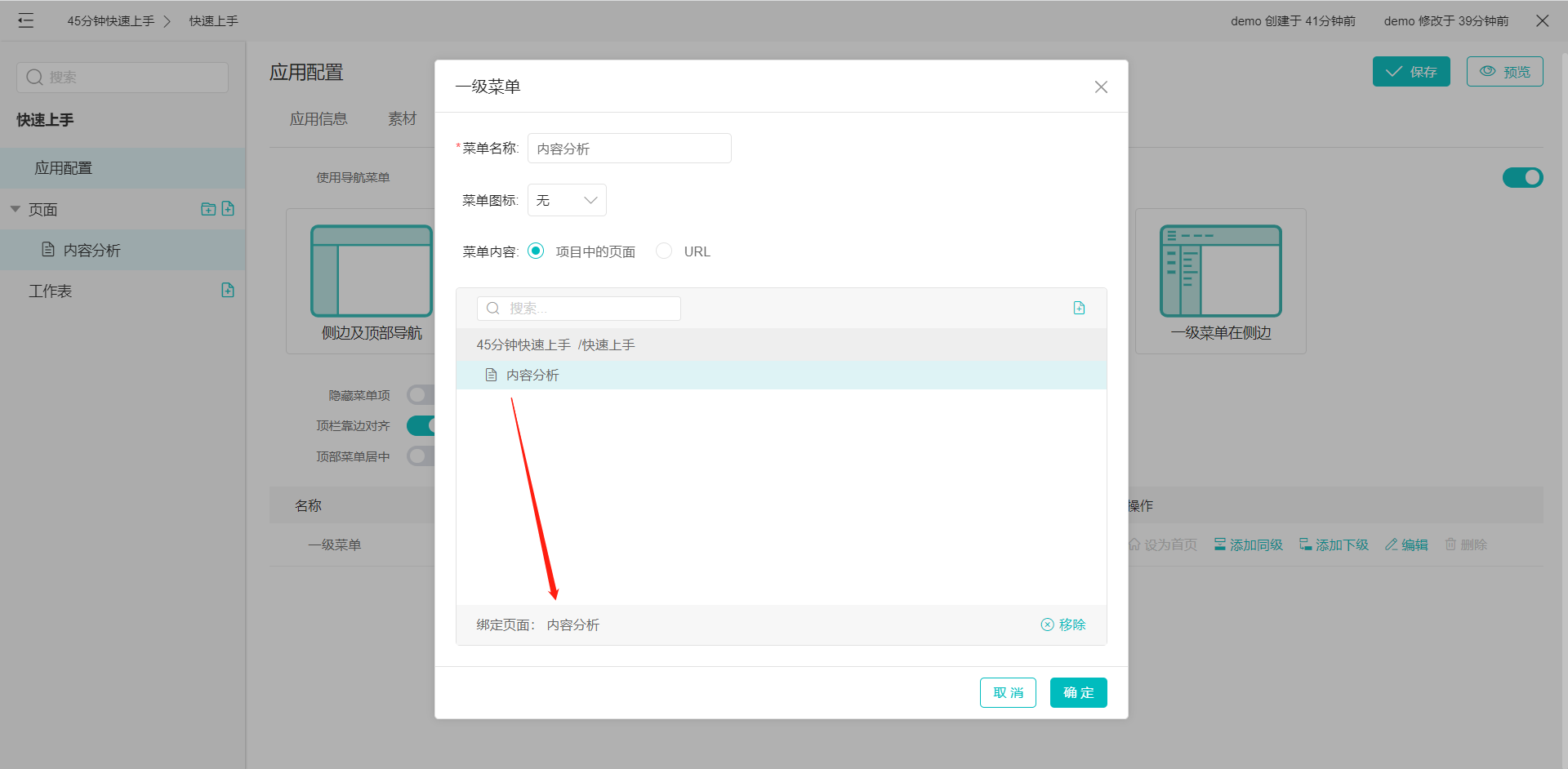
点击菜单操作项“编辑”,命名菜单名称为“内容分析”,并绑定页面“内容分析”,点击确定


-
点击“设为首页”菜单操作项,将“内容分析”页面设为应用首页

- 点击【保存】配置,可【预览】应用配置效果
配置菜单
1. 点击【编辑】,编辑菜单名称,可配置菜单icon,选择菜单绑定的页面
2. 点击【添加同级】,创建同级菜单,同样可以编辑配置绑定页面
3. 点击【添加下级】,编辑菜单信息(只有未绑定页面时才可以添加下级)
4. 可设置应用【首页】(访问应用的初始化页面)🙌现在,应用的配置基本上是完整了,但应用距离交付还有一些距离,详见《应用的交付》