初始值 #
一般情况下,页面初始化会加载API的默认值。我们在发布分析表的时候选择了“全部记录”,即不进行筛选。
但有时我们希望第一次看到页面的时候有一个初始的选项存在。当有这种需求的时候,我们可以通过在联动面板中设置“初始化取值”来实现。
例如我们把联动变量“age_range"和"发表时间”的初始值分别设置为“年龄段选择”和“时间选择”组件,并保存,操作如下:

接下来,我们分别设置这两个组件的初始化取值:
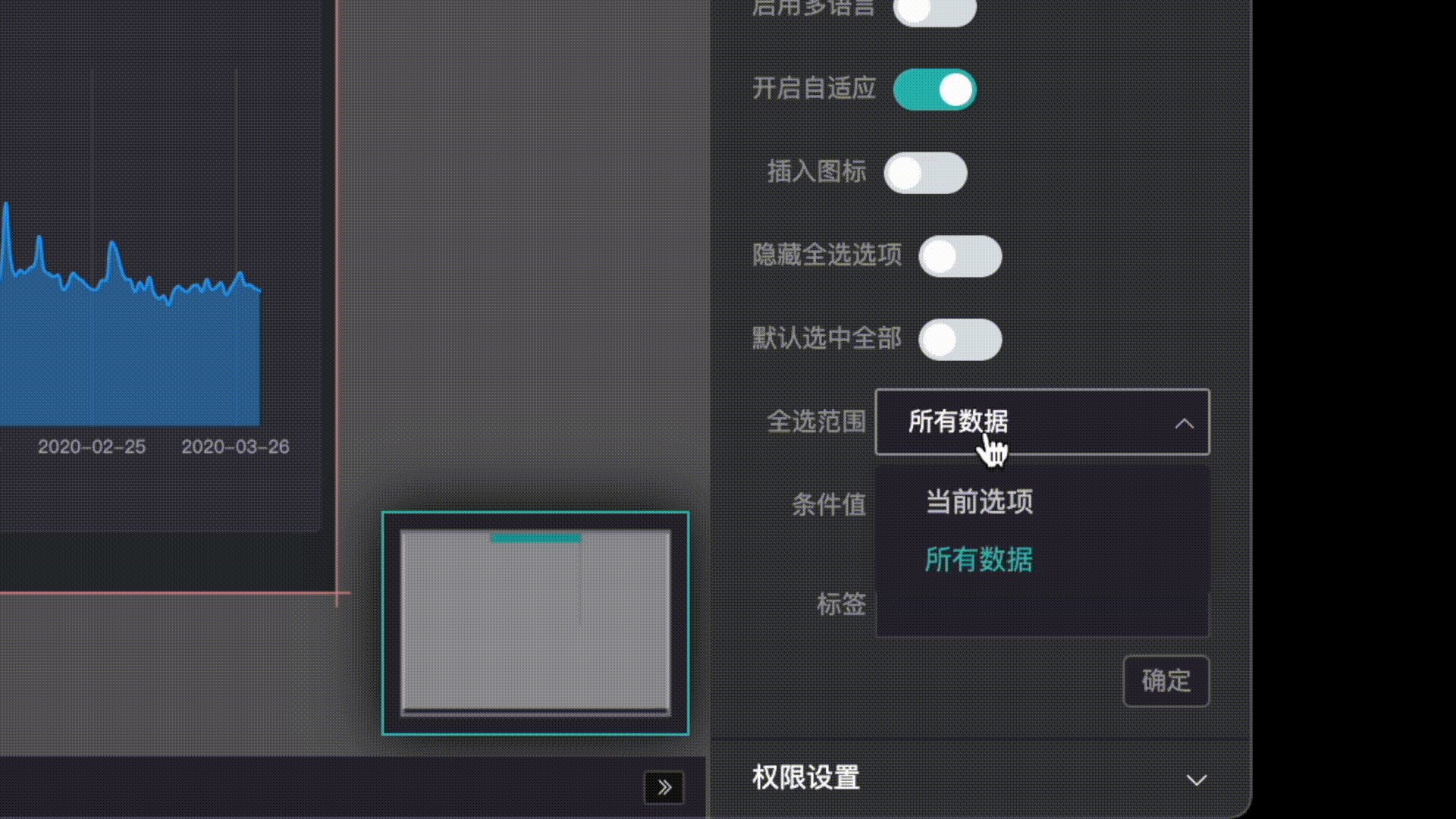
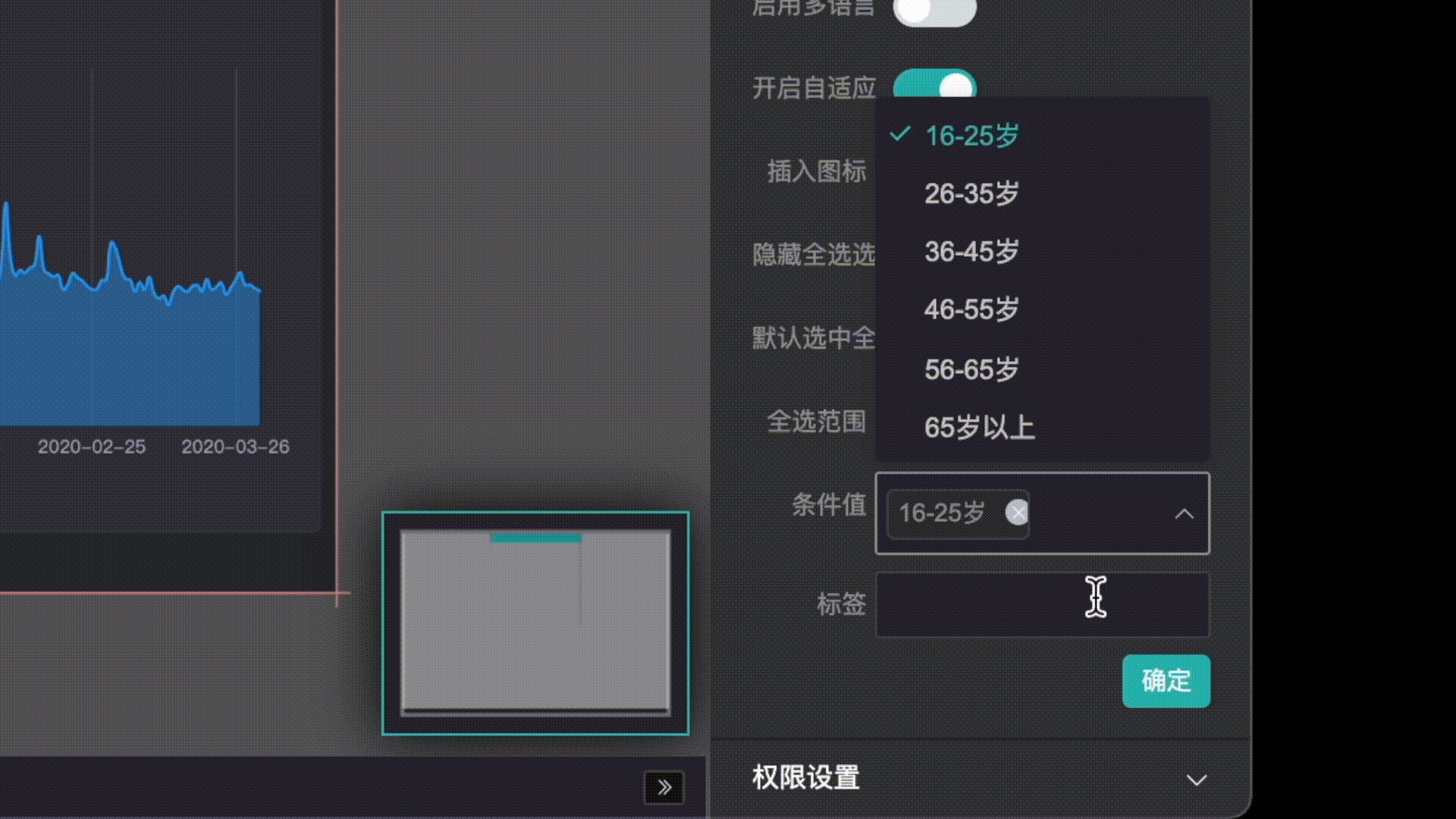
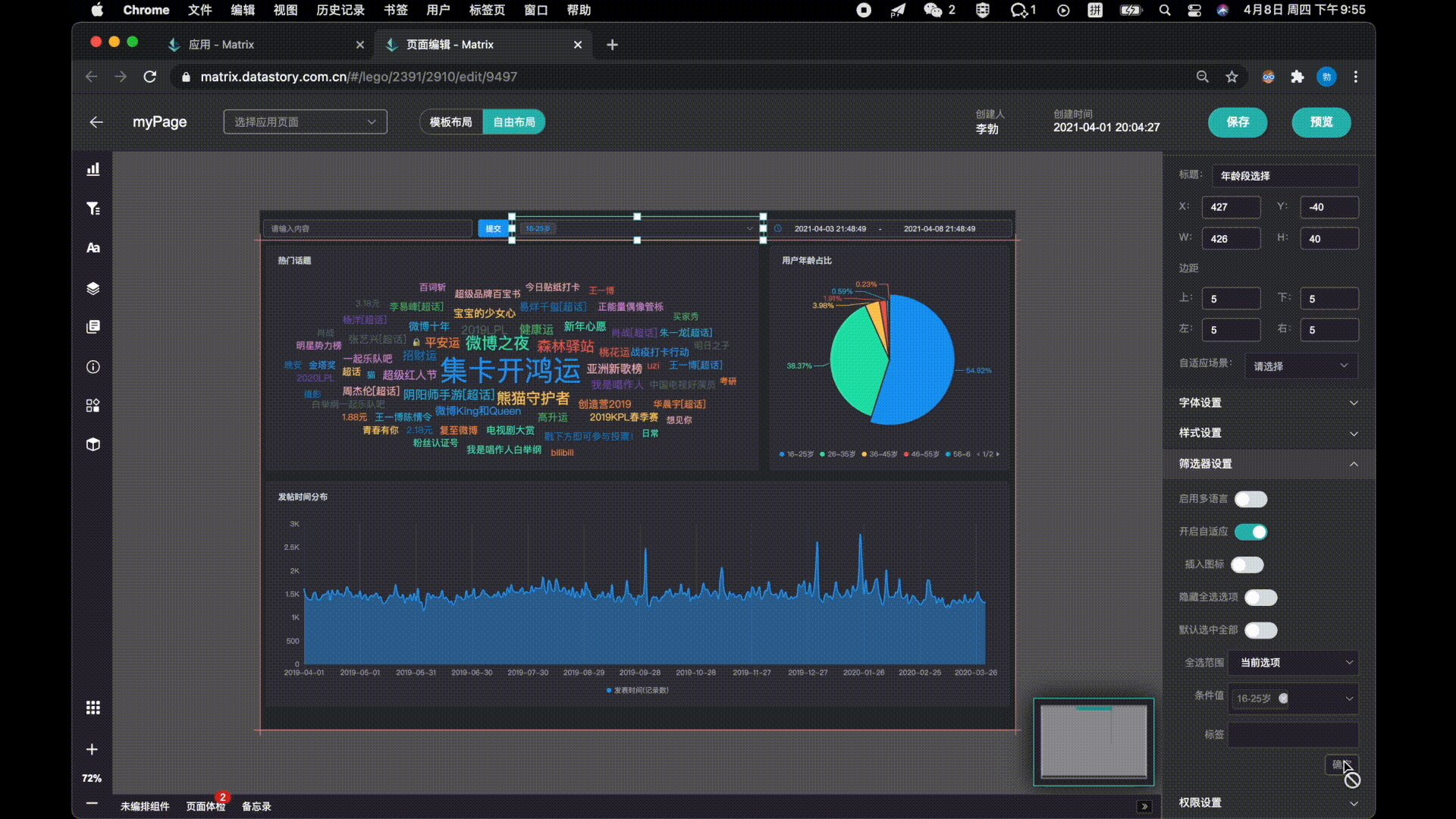
年龄段选择:在筛选器设置,将当前选项作为全选范围,条件值选为“16-25岁”,点击确定。

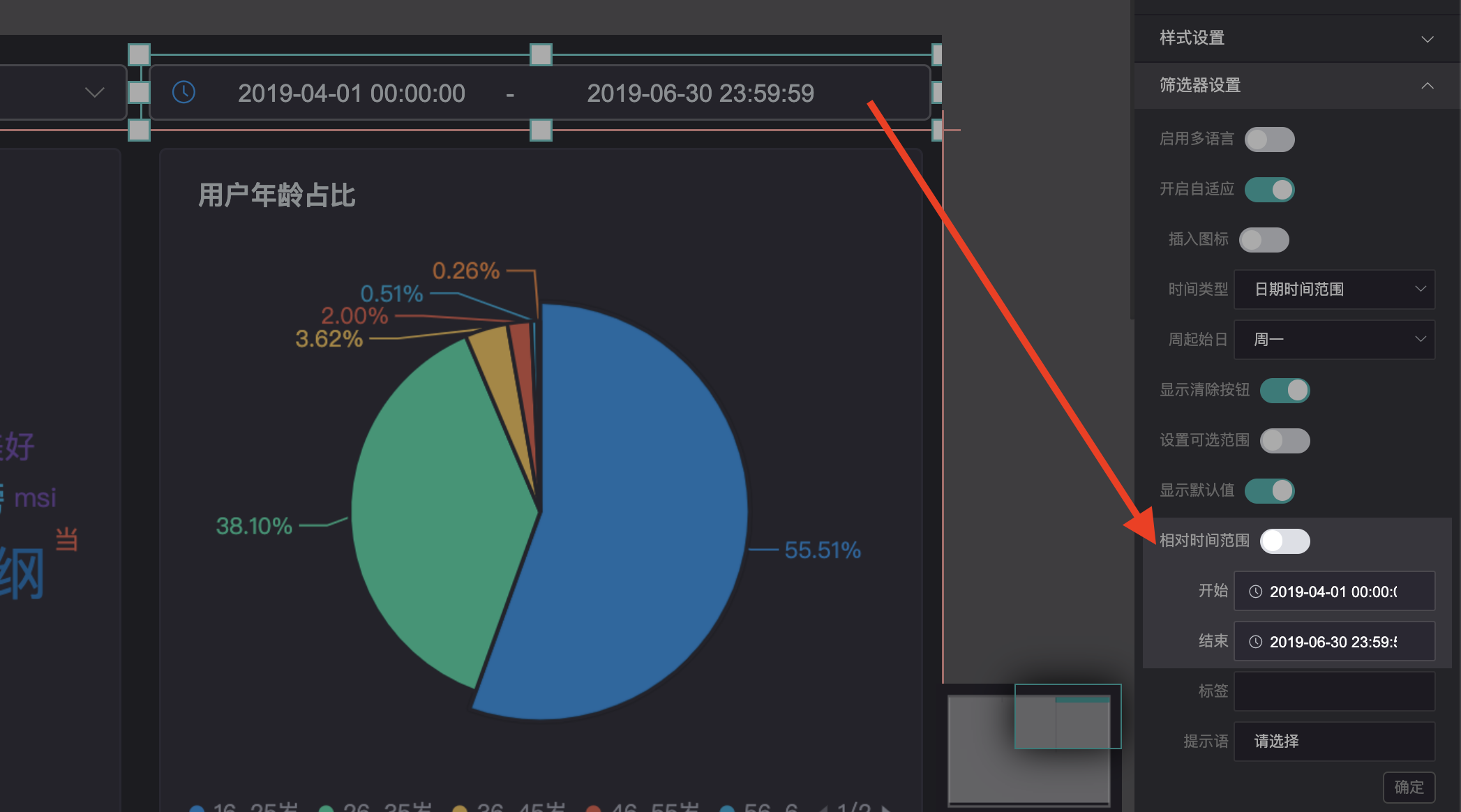
时间选择:在筛选器设置,将相对时间范围关闭,选择合适的开始时间和结束时间,点击确定。

设置之后保存页面即可生效。
应用首页 #
我们的应用目前只有一个使用的页面,但很多情况下应用都会有一个以上的页面。
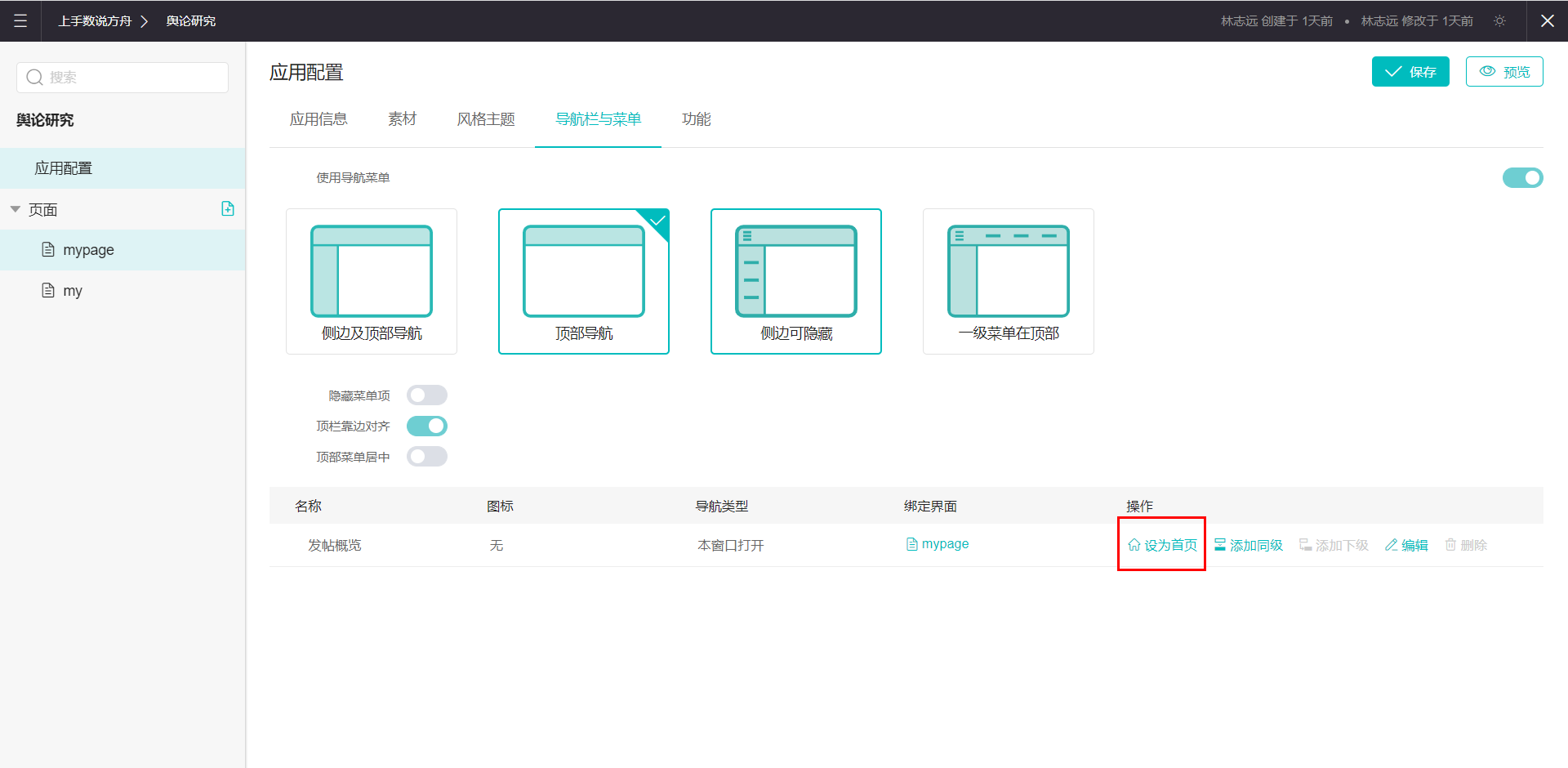
我们可以通过“应用配置”的“导航栏与菜单”设置来指定某一个页面是应用的首页,点击页面操作项内的“设为首页”按钮,保存,即可完成设置,这个按钮的样子是一个小房子。

域名访问与免密码登录 #
还记得创建一开始创建工作空间的时候,你填写的命名空间吗?
命名空间与数说方舟的域名一起,共同拼成了一个域名,你可以通过该域名访问你的应用。
但此时如果你尝试给客户访问该域名的话,你需要提供账号密码,否则客户只能看到登录页。

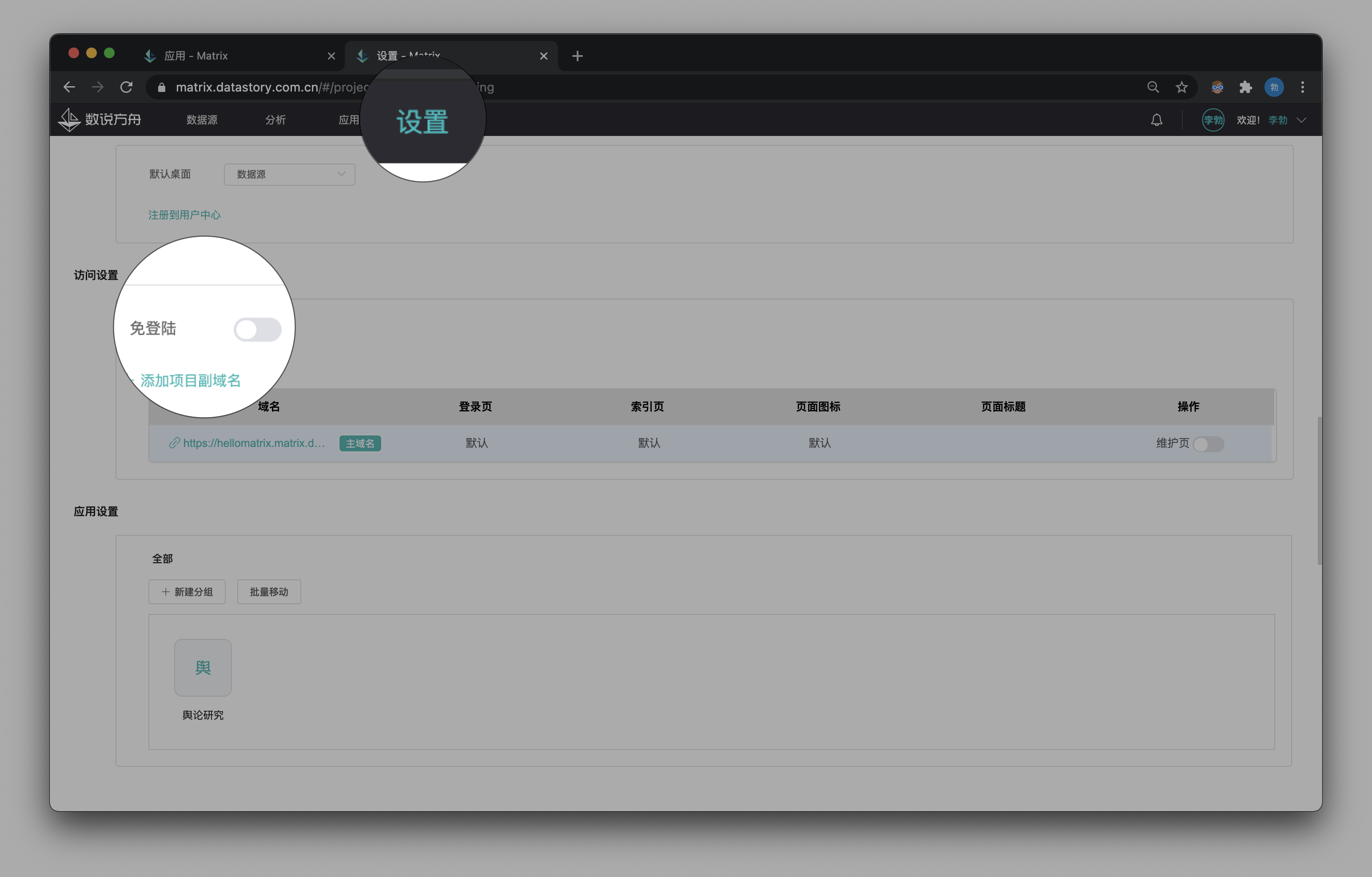
在调试阶段,有一种“免密码登录”模式,可以快速分享你的作品。你可以在项目的“设置”模块找到这个开关,如下图所示:

开始放手做吧 #
恭喜你已经开始上手成为了一个应用开发者。尝试接入更多数据,制作更多的应用吧。
通过数说方舟你还可以对你的应用做这些事情:
1.制作多级导航菜单,并自由改变菜单顺序;
2.制作大屏应用,支持页面定时自动刷新;
3.制作多语言(国际化)应用,自定义语言包,自由切换多国语言;
4.使页面(或页面的局部)自适应浏览器宽度、高度显示;
5.页面之间的联动跳转;
6.控制版本,使得每次迭代的时候,都可以得到充分的测试;
7.在开发的过程中,你可以通过阅读本文档的其余部分来了解更深层的功能。